Ideal Shopify Image Sizes
Table of Contents


Choosing the Right Dimensions
When choosing file types and sizes for your images, keep in mind the consistency, page load times, zoom capability and market requirements, particularly if you’re selling on multiple platforms. Let’s take a look at your photos‘ optimum size and how to choose your file type while keeping mobile in mind for an improved user experience.
It’s important to strike a balance between photos that are big enough to encourage users to zoom in and those optimal in size, so they don’t take up too much room and slow down your page load times. Up to 4472 x, 4472 pixels with a file size of up to 20 MB can be uploaded to Shopify. However, the website manufacturer commonly suggests using 2048 x 2048 pixels for square product images. These are high-resolution images that give your store a professional, well-rounded look with great zoom capabilities. Remember that your photos have to be more than 800 x 800 pixels for zoom features to work.
Shopify Banner Images
It depends on your theme; we recommend either 1366 ✕ 768 or 1920✕1080 pixels. When selecting a Shopify banner picture size, you need to take into account the requirements for your particular theme. For example, in the Brooklyn theme, Shopify recommends the use of 1200×800 pixel images.

Shopify Product Images
For the ideal product image, we recommend you use a square dimension such as 1000 x 1000 pixels. This way can have a perfect balance between images; you can always go smaller but cannot go bigger. Aim for a product size of 200kb or less. This is a great balance between a quality image and website performance.

How to Maintain A Uniform Look
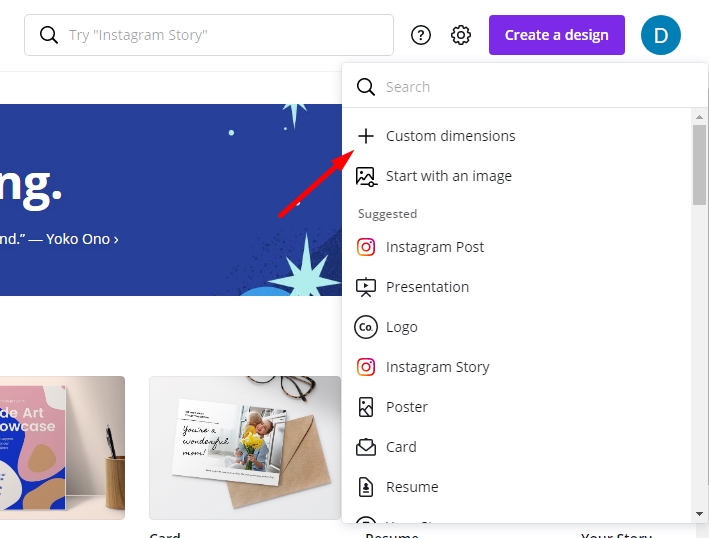
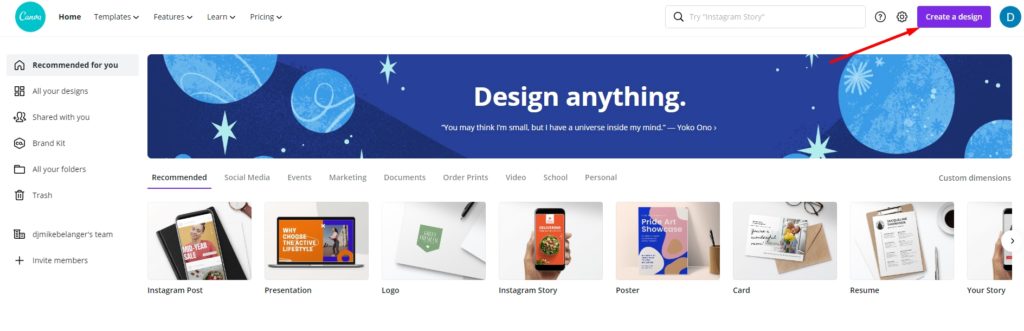
- Use an online tool like Canva or software like Photoshop to create an image template for products and banners.
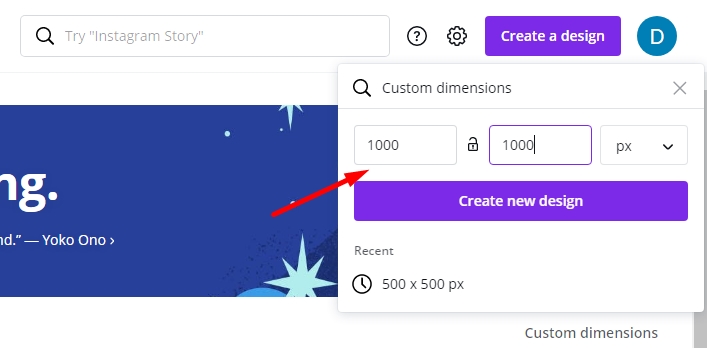
- For example, for product images, start a new file and use 1000 pixels by 1000 pixels (square images are best for product images).
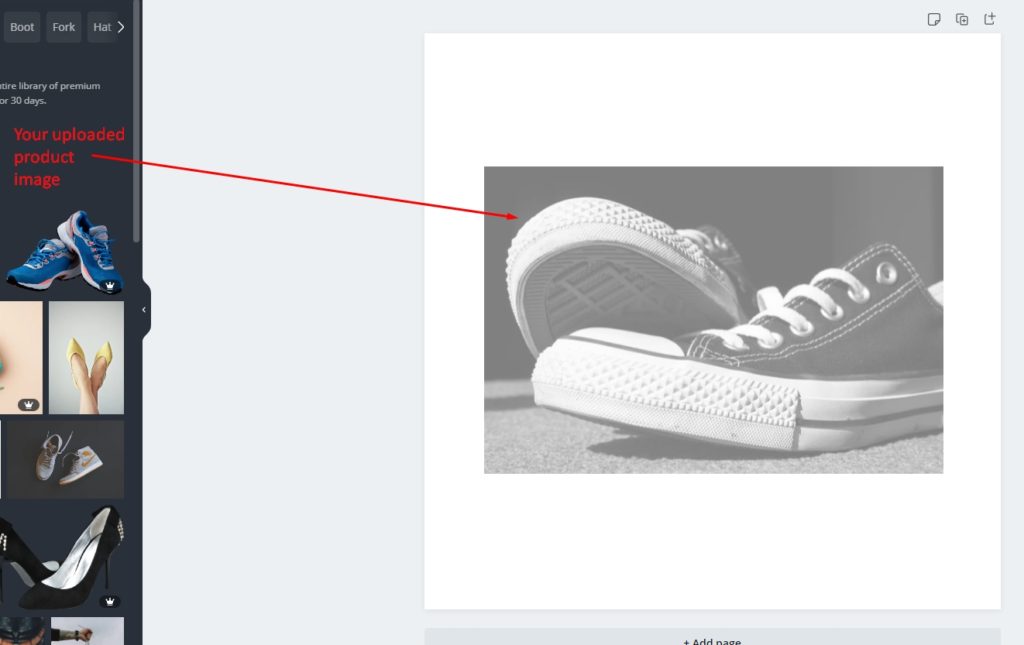
- Now that you have a perfect square upload your product images, then drag your product image into the canvas.
- Resize the image to take up most of the canvas.
- If you have Canva pro, you can export at 50% quality to keep your website loading fast.
- Canva Pro also gives you the ability to remove the background, and they do an amazing job at it.
- Export the digital image file as JPG or PNG.
Shopify Automatically Resizes Your Images
Shopify automatically re-sizes your images to match smaller screens, although some images can often need manual editing. Bear in mind that desktop and mobile displays are different in scale but have the opposite orientation. And while Shopify is trying to accommodate that with gentle cropping, it’s better if your photos are square and your product is vertically and horizontally oriented.
Also, images with excessively high resolutions, claim Shopify’s limit of 4000 x 4000 pixels, can be blurred when resized for a smartphone. Reducing your image to a more manageable size and shape that keeps your mobile mind in mind will make your store look better across all devices. Bear in mind that big files slow down the loading time of your site as well. And every second matters in e-commerce, and particularly mobile, so optimizing your images should be a priority.
So, while lossless compression will give you an image of the highest quality, it also produces large images.
Compress Your Image Size for Faster Website Speed
Online Image Compressors are great for bringing down the maximum image size to keep your website loading fast. The speed of page loading is a deciding factor that affects the customer’s decision to remain on or leave your site. One of the ways to enhance site loading is to compress the size of the files. We use this tinypng.com service to speed up the website. The png and jpg image formats can be compressed. The compression ratio can often reach up to 80 percent. Only imagine what this method can bring in terms of speed loading.
Notes: Canva, Crello, and Photoshop allow you to compress the image during the export, which helps you skip this step.
original image size,image file format,image file sizes,image aspect ratio,product page images,lossy image format,product image size,image size recommendations,entire image,collection images,image dimensions,vertical images,original image,rectangular images,horizontal images,square product photos,height,product photos,screen size,screens,tools,option,Valid options,ratio,format,mobile screens,mobile devices,sales,Shopify,collection,conversion rates,format conversions,picture,display,conversions,users,middle,customization,owners,price.